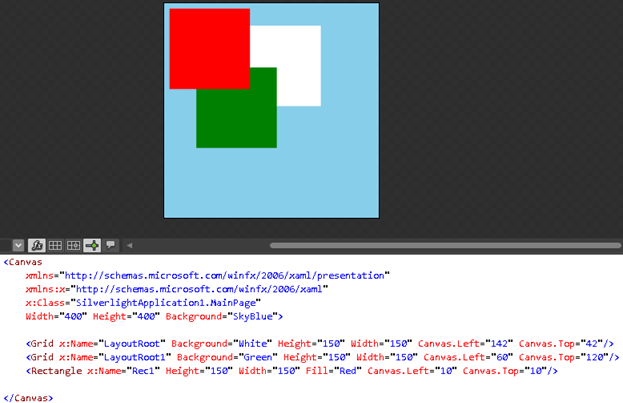
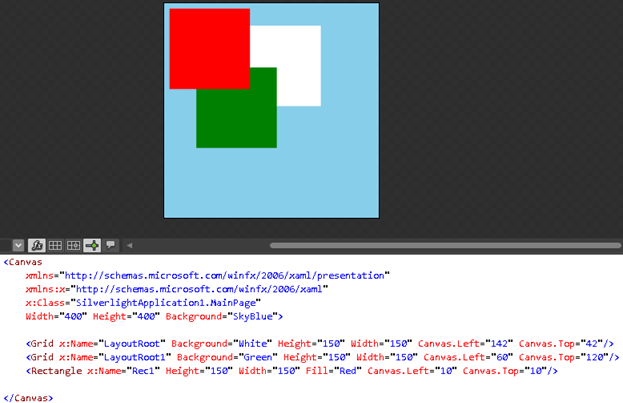
XAML is fully based on composition of object scenes. Every XAML page has a parent/top most container (like UserControl/Canvas/Page etc) and it may have zero or more children elements (like Grid/Rectange/Ellipse etc). Look at the example below:

In the above screenshot, use three elements named LayoutRoot, LayoutRoot1 and Rec1. LayoutRoot (white background) is lower most (beneath); look at the code above and examine the order of elements:
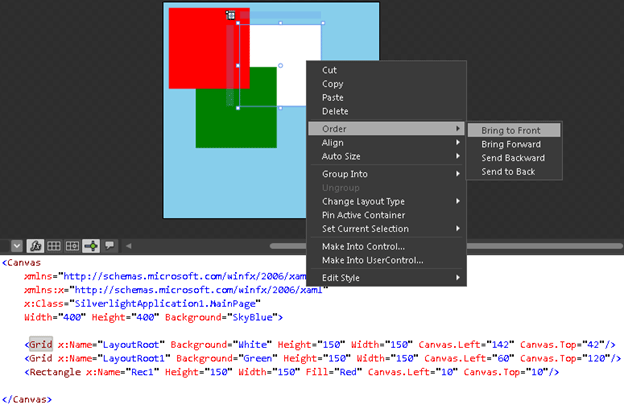
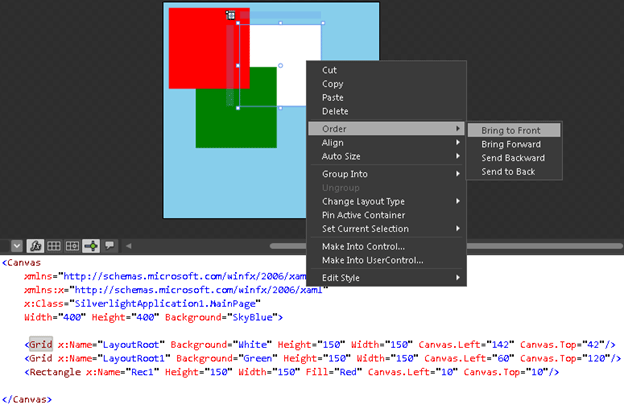
Please note that, usually we write code in a top to bottom approach in general, so the order of shapes (elements) also varies on this. If you wish to bring "LayoutRoot (White Grid)" to the front then the order of elements will also be rearranged automatically. Look at the screenshot below:

READ MORE>>
http://www.c-sharpcorner.com/UploadFile/abhikumarvatsa/6706/

In the above screenshot, use three elements named LayoutRoot, LayoutRoot1 and Rec1. LayoutRoot (white background) is lower most (beneath); look at the code above and examine the order of elements:
- LayoutRoot (Grid)
- LayoutRoot1 (Grid)
- Rec1 (Rectangle)
Please note that, usually we write code in a top to bottom approach in general, so the order of shapes (elements) also varies on this. If you wish to bring "LayoutRoot (White Grid)" to the front then the order of elements will also be rearranged automatically. Look at the screenshot below:

READ MORE>>
http://www.c-sharpcorner.com/UploadFile/abhikumarvatsa/6706/

















0 comments:
Post a Comment