The files required for any Application to run other than project related files are called resources. It can be a text file or image file or any other file. In this article, we will be seeing how images can be accessed in various ways in a Silverlight application.
Types of Resource Management
There are 3 ways we can manage resources such as:
Types of Resource Management
There are 3 ways we can manage resources such as:
- Add Image as Resource
- Add Image as Content
- Add Image as Resource in an external assembly
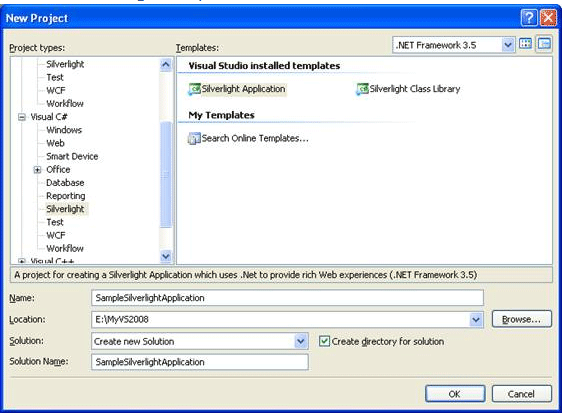
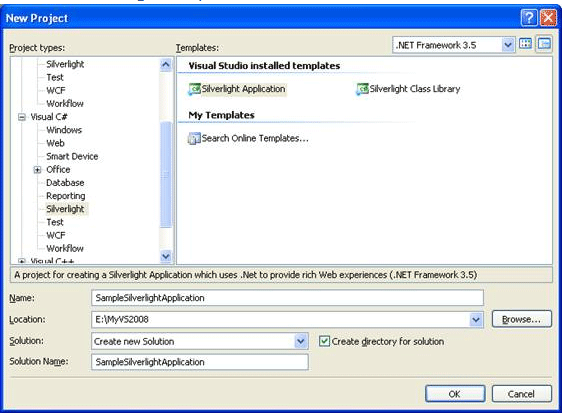
Create a Silverlight Project

Figure 1.1 Creating Silverlight Project
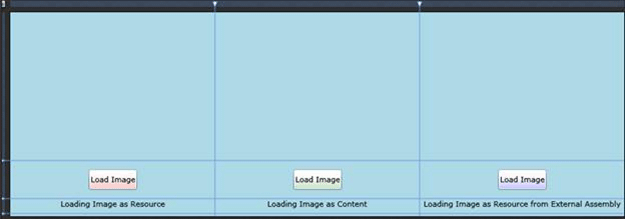
Designing the Application
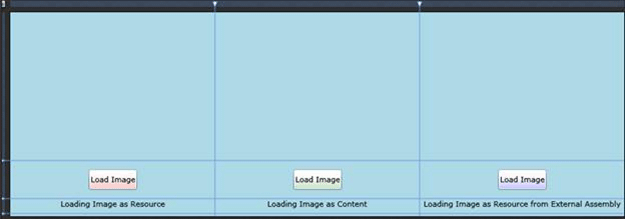
For our sample application let's put 3 Image Control, 3 Buttons and 3 TextBlocks to display the type of resource. Use blend to design the application.

Figure 1.2 Designing the Application
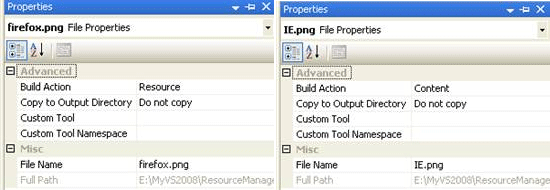
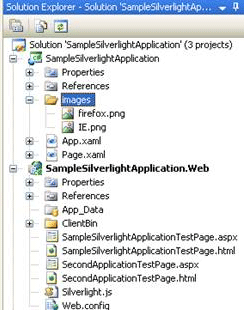
Add Images to the Project
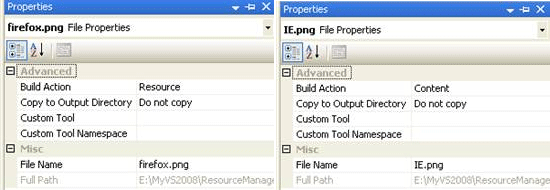
In SampleSilverlightApplication project add a folder called images and two images are added. As you can see the images we are going to change the Build Action of the images. We will change the Build Action for firefox.png to Resource and IE.png to Content.

Figure 1.3 Adding images to the project

Figure 1.4 Changing the Build Action of the Images.
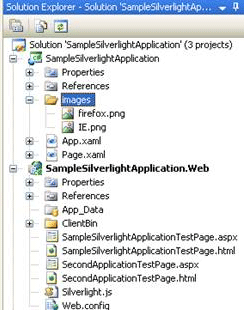
Adding another Project
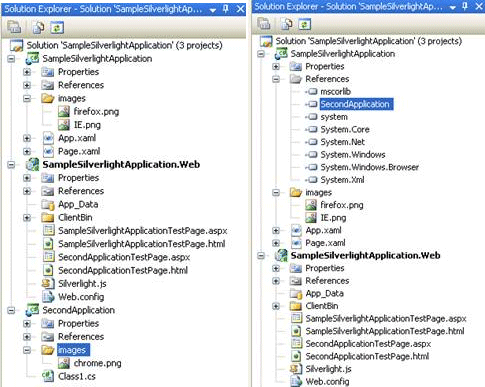
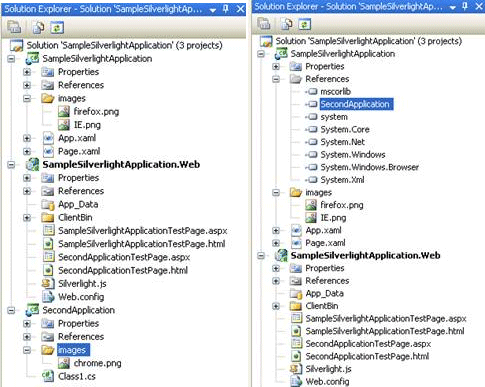
To use Image from another assembly we need to add project to the solution and we will add the Image to it. Then we will add the project refference to our main project (SampleSilverlightApplication).

Figure 1.5 Adding another project to the Solution and adding Images to the added project
We have just added One Silverlight Class Library to the Solution and added the folder images and ofcourse we added chrome.png. The SecondApplicaion reference is added to the SampleSilverlightApplication.
READ MORE>>

Figure 1.1 Creating Silverlight Project
Designing the Application
For our sample application let's put 3 Image Control, 3 Buttons and 3 TextBlocks to display the type of resource. Use blend to design the application.

Figure 1.2 Designing the Application
Add Images to the Project
In SampleSilverlightApplication project add a folder called images and two images are added. As you can see the images we are going to change the Build Action of the images. We will change the Build Action for firefox.png to Resource and IE.png to Content.

Figure 1.3 Adding images to the project

Figure 1.4 Changing the Build Action of the Images.
Adding another Project
To use Image from another assembly we need to add project to the solution and we will add the Image to it. Then we will add the project refference to our main project (SampleSilverlightApplication).

Figure 1.5 Adding another project to the Solution and adding Images to the added project
We have just added One Silverlight Class Library to the Solution and added the folder images and ofcourse we added chrome.png. The SecondApplicaion reference is added to the SampleSilverlightApplication.
READ MORE>>

















0 comments:
Post a Comment