Introduction
In this Article, how Workflow 4.0 can be used to control page navigation in ASP.Net is explained. If you are new to workflow 4.0 please go through MSDN documentation to understand how it works since the scope of this article is limited to workflow creation.Background
Technology used for this sample: .Net 4.0 , Visual Studio 2010 , Workflow 4 (part of .Net 4 framework) , ASP.Net Web Application.Objective: To remove page navigation logic from .aspx pages and centralize it in workflow module.
Example: Page navigation is implemented for Boston Dealers who sells Cars & Motor cycles, Please download the attached sample application to understand this article completely.
Page Navigation using Workflow 4.0
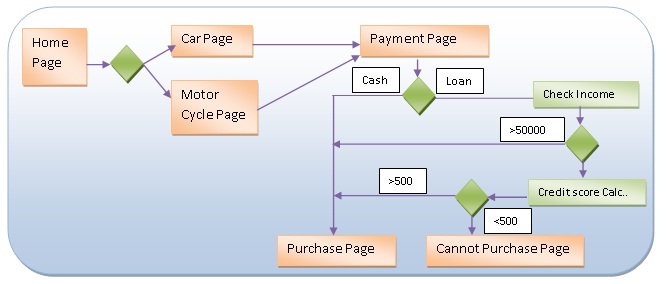
Below diagram depicts the page navigation logic which is implemented for Boston dealers.
Classes inside the sample application
- "BostonWorkflow.xaml" contains workflow required for page navigation, If you have website model instead of web application you need to add the .xaml file in a class library and reference it / you can load the xaml file using ActivityXamlServices.Load()
- "BasePage.cs" is a convenience class which acts as a base page for all the web pages, It has a workflow wrapper method called "GotoNextPage" which invokes the workflow with required parameters and redirect the browser to the desired page.
- "Customer.cs" is a simple customer class which stores customer information and vehicle information. The instance of this class is passed to workflow to make decisions.
- "CreditScore.cs" is used to calculate credit score of a customer if they apply for loan. In real world it will be a web service call.
- In all web pages "GotoNextPage()" method is used instead of Response.Redirect.
Steps to be followed to create the page navigation workflow,
Step 1:For designing a workflow we need to choose "Add-->New Item-->Worfklow -->Activity" class.
Step 2:
Arguments have to be setup for workflow to pass In / Out parameters. (Consider workflow as a method which needs input parameters to make some decision and a return parameter to return the result.)
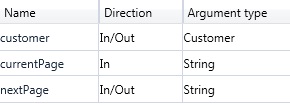
In this workflow I have setup 3 arguments
| ArgName | Type | Direction | Description |
| currentPage | string | In | which tells from where the workflow is called. |
| nextPage | string | In / Out | return parameter to tell the next page. |
| customer | Customer | In / Out | Instance of customer object. |

Step 3:
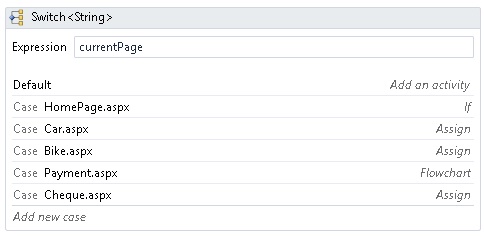
Even though the page flow (above diagram) looks like a continuous flowchart it gets broken whenever the next page is determined. So "Control flow" is chosen to orchestrate the workflow rather than the "flowchart". Inside the Control flow I decided to use "Switch<T>" to switch the control based on the "currentPage" argument.

Step 4:
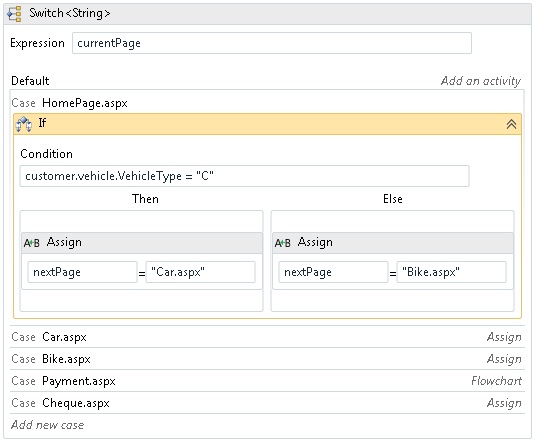
Inside the "case" you can write business logic using conditions such as "If Else" , "For Each" which is available in the control flow section of the toolbox ,and the defined arguments can be used inside the conditions to perform checks or assign values .
In this diagram "customer" argument is used to check the vehicle type and the result is assigned to "nextPage". For assigning result we need to use "Assign" control from the primitive section.

READ MORE>>
http://www.c-sharpcorner.com/UploadFile/sridhar_subra/5687/

















0 comments:
Post a Comment